# IM
即时通信相关,包含对官方API的封装、消息数据的格式化等。
# IM
对 IM 相关 API 的封装,支持H5、微信小程序、QQ小程序。
# 初始化
import { IM } from '@tencent/press-next/common/im/im';
const TIM_APP_ID = 123;
const IMHandler = new IM({
appId: TIM_APP_ID,
});
# 登录
// 登录
IMHandler.innerLogin({
userId: '123',
userSig: '123',
}).then(() => {});
// 登出
IMHandler.innerLogout()
.then(() => {});
// 更新个人资料
IMHandler.updateMyProfile(profile)
.then(() => {});
# 会话相关
// 获取全量的会话列表
IMHandler.getConversationList()
.then(() => {});
// 删除某条会话
IMHandler.deleteConversation('conversationId')
.then(() => {});
// 将所有会话的未读消息全部设置为已读
IMHandler.sendAllMegRead()
.then(() => {});
// 将某会话下所有未读消息已读上报
IMHandler.setMessageRead('conversationId')
.then(() => {});
# 消息相关
// 发送消息
IMHandler.sendMessage({
to: '123',
text: '123'
}).then(() => {});
// 获取消息列表
IMHandler.getMessageList({
id: 'C2C123',
nextMsgId: 'xxx',
}).then(() => {});
# 设置回调
const callback = () => {};
// 接收到新消息
IMHandler.setReceivedMessagesListener(callback);
// 账号被踢出
IMHandler.setKickedOutListener(callback);
// IM状态变为ready
IMHandler.setReadyListener(callback);
// 会话列表变化
IMHandler.setConversationUpdateListener(callback);
// 消息未读数变化
IMHandler.setUnreadMsgCountUpdatedListener(callback);
# 其他
waitReady
// 等待状态变为ready后执行
IMHandler.waitReady()
.then(() => {});
还有一些实例属性:
// 是否为ready状态
console.log(IMHandler.isReady);
// 是否已登录
console.log(IMHandler.isOnline);
# 消息列表处理
对消息列表数据的处理,包括:
- 插入时间
- 删除撤回的消息
- 格式化json文本
- 用户信息处理
import { baseFormatMessageDetailList } from '@tencent/press-next/common/im/message-detail/format';
const messageList = baseFormatMessageDetailList(list, myInfo, oppositeInfo, lastTimeStampTag);
# 常见问题
# 为什么封装?
本工具是对官方API (opens new window)的封装,方便业务侧“一行代码”调用,减少使用成本。
比如设置事件回调时,业务侧不需引用状态、事件的常量,开发效率高,代码清晰。
另外,很多API需ready后才可执行,比如getMessageList、sendMessage、updateMyProfile,使用本工具后,会自动等待ready。
# 异步加载
IM 内部使用 tim-js-sdk (opens new window) 和 tim-wx-sdk (opens new window),分别用于 H5 和小程序。
H5 和 微信小程序均采用异步加载,QQ小程序不支持异步加载。
H5 的异步加载是用了 little-loader,tim-js-sdk 使用的是 2.27.6 版本。
微信小程序的异步加载是用了 require.async (opens new window) 语法,并采用 rollup-plugin-copy 将 node_modules 下的 tim-wx-sdk 拷贝到 views/tim-wx 分包中。需注意这里并非灵活的目标位置,要使用此工具,必须将 tim-wx-sdk/tim-wx.js 拷贝到 views/tim-wx/tim-wx.js 中。
- 分包注册
require.async分包异步加载- 复制三方库对应文件到分包目录
import copy from 'rollup-plugin-copy';
const timWxDest = path.resolve(process.env.UNI_OUTPUT_DIR! || '', 'views/tim-wx');
const timWxSrc = require.resolve('tim-wx-sdk/tim-wx.js');
plugins: [
copy({
targets: [{
src: timWxSrc,
dest: timWxDest,
}],
})
]
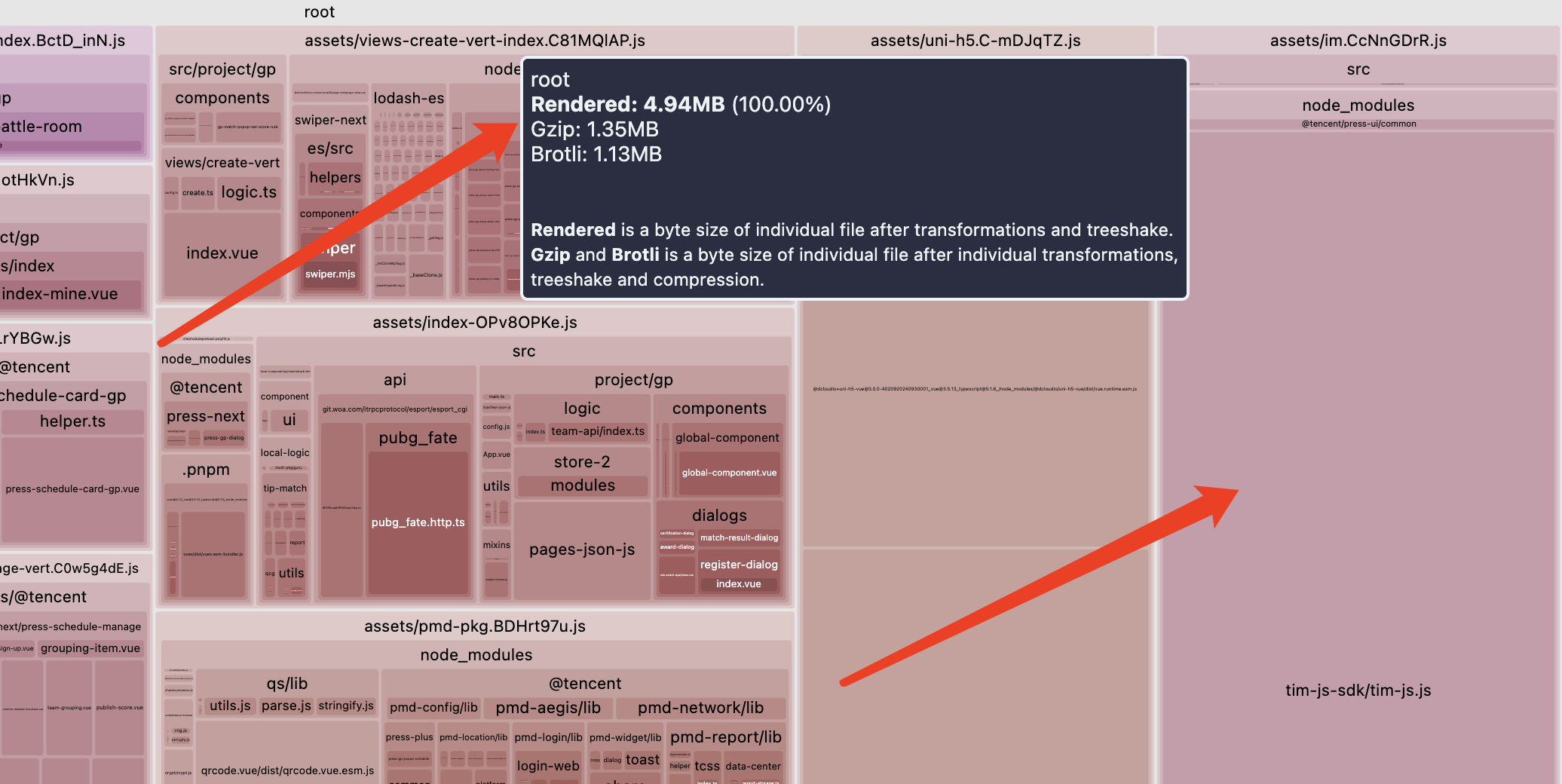
使用异步加载,微信小程序主包可以减小 0.53M。
之前:

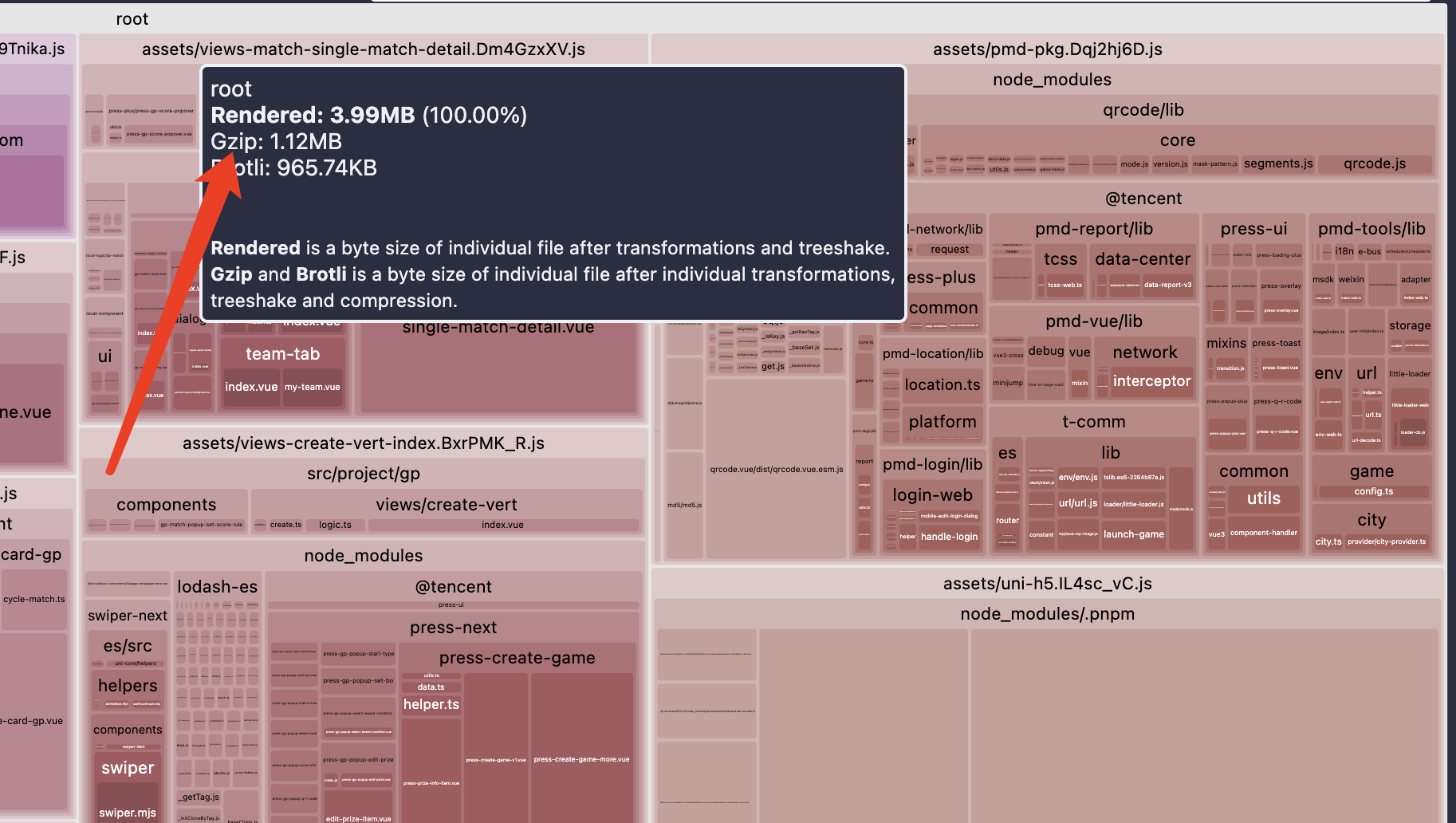
异步加载之后:

使用异步加载,H5的体积可以减少 170 KB。
之前:

异步加载之后:

← ScheduleItem Toast →
